Hallo gaes... Bertemu lagi dengan Web yang kece dan adminnya yang cakep.. Okeh saya mau tanya pada kalian.. Apa kabar kalian semua saya rasa kalian semua sehat selalu ya. Oke kali ini juragan akan memberikan sebuah artikel yaitu tentang bagaimana cara membuat MultiTab Server video streaming. Jika kalian ada yang bertanya apa sih multi tab video streaming itu? Ya intinya streaming menonton secara Online lalu apa yang di maksud dengan multi tab? yaa membuka tab baru saat menonton video online. Nah artkel yang saya bagikan ini cocok banget buat kalian yang mau buat atau yang punya Blog streaming. Nah bagaimana caranya juragan Oke langsung saja baca tutorial ini sampai habis ya
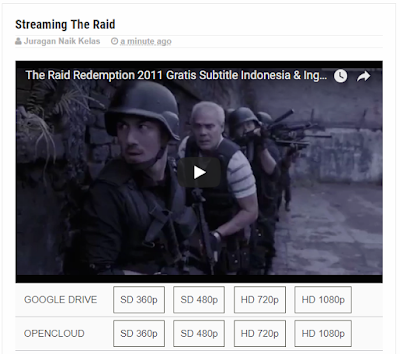
Nah Contoh nya seperti gambar di atas. Oke langkah langkah yang harus kalian lakukan adalah
Kalian login ke Blogger kalian lalu masuk pada menu Template dan pilih Edit Html jika sudah kalian cari kode </head> Setelah ketemu silahkan kalian Copy kode CSS di bawah ini :
<style type="text/css">
/*CSS Multi Tab Video by Blog Mas Tamvan*/
#multitab-video{position:relative;box-sizing:border-box;margin:0 auto;line-height:2em;font-size:15px!important;width:100%}
#multitab-video #movie-player{position:relative;padding-bottom:56.25%;padding-top:1.66666666666667em;height:0}
#multitab-video #movie-player iframe{position:absolute;top:0;left:0;width:100%;height:100%}
#multitab-video #server-list{position:relative;background:#fafafa;display:block}
#multitab-video #server-list .server-item:before{content:attr(title);width:9.93333333333333em;display:inline-block;padding-left:0.933333333333333em}
.server-item{border-bottom:1px solid #c8c8cb}
#multitab-video #server-list a{color:#334;text-decoration:none;border:1px solid #443;padding:0.333333333333333em 0.666666666666667em;display:inline-block;margin:0.333333333333333em;box-sizing:border-box}
a:active{background-color:yellow}
</style>Nah jika sudah kalian Copy kode di atas kalian letakkan di atas kode </head> lalu Simpan Template.
Nah jika sudah langkah selanjutnya yaitu kita buat Postingan Film nya yang akan kita munculkan di Blog Caranya adalah kalian buat Postingan baru di Blog kalian setelah itu pilih mode HTML bukan COMPOSE dan Copy Script yang ada di bawah ini :
<div id='multitab-video'>
<div id="movie-player">
<iframe src="EMBED URL VIDEO" frameborder="0" webkitAllowFullScreen="" mozallowfullscreen="" allowFullScreen="" name="search_iframe"></iframe>
</div>
<div id="server-list">
<div class="server-item" title="NAMA SERVER">
<a href="EMBED URL VIDEO" target="search_iframe">SD 360p</a>
<a href="EMBED URL VIDEO" target="search_iframe">SD 480p</a>
<a href="EMBED URL VIDEO" target="search_iframe">HD 720p</a>
<a href="EMBED URL VIDEO" target="search_iframe">HD 1080p</a>
</div>
<div class="server-item" title="NAMA SERVER">
<a href="EMBED URL VIDEO" target="search_iframe">SD 360p</a>
<a href="EMBED URL VIDEO" target="search_iframe">SD 480p</a>
<a href="EMBED URL VIDEO" target="search_iframe">HD 720p</a>
<a href="EMBED URL VIDEO" target="search_iframe">HD 1080p</a>
</div>
</div>
</div>Jika sudah kalian Copy silahkan masukan atau pastekan ke dalam postingan kalian dengan Mode HTML.
Catatan!
- Embed Url Video : Ganti dengan link film atau video kalian dan sesuaikan dengan ukurannya jika tidak ada silahkan hapus saja.
- Nama Server : Ganti dengan Upload video yang kalian pakai
Nah mungkin hanya itu saja artikel atau tutorial yang juragan berikan kepada kalian semoga bermanfaat buat kalian dan jangan lupa Share ke temen" kalian ya Ok..


Mas Anggading Ganteng - Jangan lupa komentar ya !
Show EmoticonHide Emoticon